Best Online CSS Compressor Tool
We are excited to present our advanced CSS Compressor Tool, a professional solution designed to compress and optimize CSS code effectively. By reducing the CSS file size, this tool significantly decreases the load time of your websites, ensuring a seamless and hassle-free user experience. Experience the power of our CSS Compressor tool to enhance website performance and provide a faster browsing experience for your users.
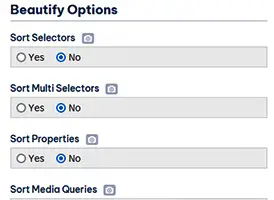
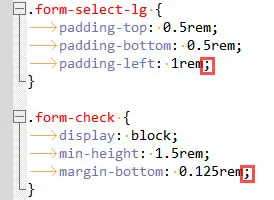
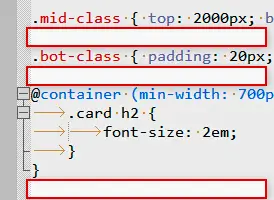
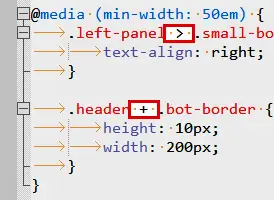
The highly regarded Best Online CSS Compressor Tool by roxunlimited is an invaluable resource for web developers, providing a wide range of advanced features to compress CSS code. Paste your CSS code into the 'Editor' panel and select the appropriate options to properly format the code. To get the desired output from your code, simply click one of the 'Beautify', 'Minify' or 'Compress' button located at the very bottom in the 'Options Panel'. You also can copy all the formatted code by clicking the 'Copy All' button at the upper right corner in the 'Output' panel. Simplify the process of importing and exporting CSS files with the latest version of CSS Compressor v3.0, allowing for seamless CSS file management.