Best Online CSS Formatter Tool
An Introduction
Introducing our advanced CSS Formatter Tool, an efficient solution designed to effortlessly convert your CSS code into clean organized and easy-to-read stylesheets. By utilizing our user-friendly tool, you can enhance the overall readability, maintainability, and collaboration of your CSS code with minimal effort. With just a few simple clicks, you'll be able to streamline the formatting process, freeing up your time to concentrate on creating stunning web designs.
How to Use
The Best Online CSS Formatter Tool offered by roxunlimited has earned an outstanding reputation for its advanced features, making it an invaluable tool for website developers. Paste your CSS code into the 'Editor' panel and select the appropriate options to properly format the code. To get the desired output from your code, simply click one of the 'Beautify', 'Minify' or 'Compress' button located at the very bottom in the 'Options Panel'. You also can copy all the formatted code by clicking the 'Copy All' button at the upper right corner in the 'Output' panel. With the recent release of CSS Formatter v3.0, you can now import and export CSS files without any hassle.
When should I use CSS Formatter?
When you have a collection of CSS code with cluttered class names and properties, locating a specific class name within the cluttered code can be a challenge. The purpose of the CSS Formatter Tool is to reformat and structure CSS code, simplifying its readability and comprehension. Minifying CSS is a technique that can enhance website performance by decreasing the size of CSS files. This reduction in file size results in quicker loading times and ultimately improves the overall user experience. When you want to tidy up and make your CSS code more visually appealing, using a CSS Formatter is recommended. On the other hand, if your goal is to enhance website performance by reducing file size, CSS minification is the way to go.
Unique Key Features
- User-oriented CSS Formatter Tool with a clean user interface.
- Lightweight and super fast execution of CSS code.
- Effortlessly sort and merge complex, nested CSS classes.
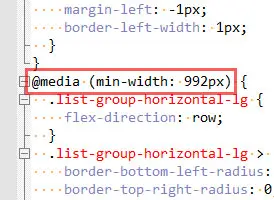
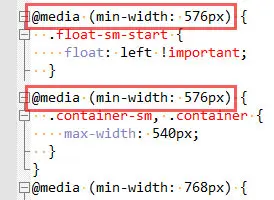
- Merge media queries and its child classes.
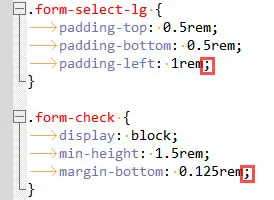
- Minify or Minimize the CSS Code into rows.
- Removal of duplicate CSS classes and its properties.
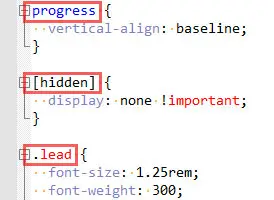
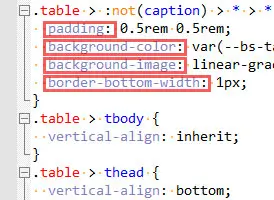
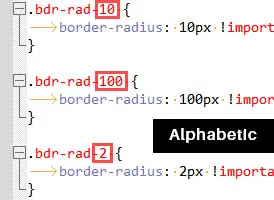
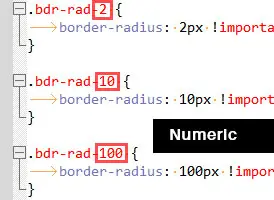
- Sort class names and properties by Alphabetic or Numeric method.
- Effortlessly import and export CSS files.
What's New in CSS Formatter v.3.0
We are thrilled to introduce our CSS Formatter Tool version 3.0, which brings a wealth of exciting new features and enhancements to elevate your CSS formatting experience. Our dedicated team has put in extensive effort to optimize the engine, ensuring a seamless and efficient beautification process. Get ready to take your CSS code to new heights with this highly anticipated update.
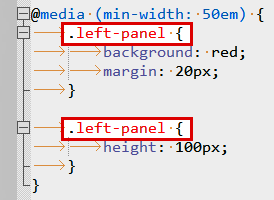
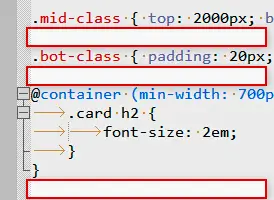
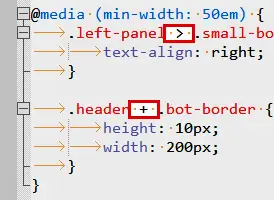
The main feature of this version is the ability to beautify multi-nested CSS code by including media inside media queries. Get rid of the hassle of understanding complex hierarchies and instead enjoy neatly organized and visually appealing stylesheets.
To improve your CSS even more, we've included a number of additional incredible changes:
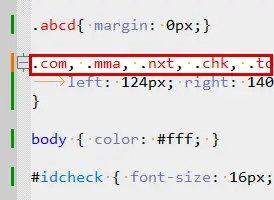
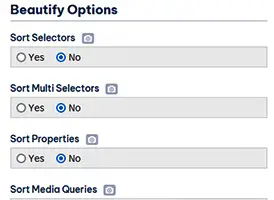
- Sort Multi Selectors: Optimize the readability and maintainability of your CSS code by skillfully structuring and ordering multiple class and ID names within a rule.
- Merge Similar Classes: Enhance the efficiency of your CSS code by merging classes that have similar names and properties into a single class, reducing repetition and optimizing performance.
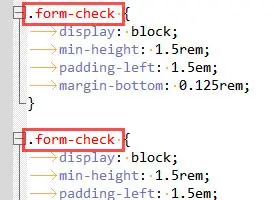
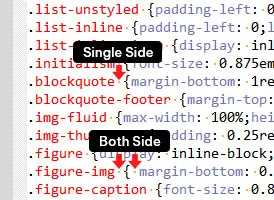
- Line Between Classes: Optimize code readability by enforcing clear line breaks between classes, making it easy to separate and identify individual styling blocks within your code.
- Import and Export CSS files: CSS Formatter v3.0 introduces a new feature that allows you to import CSS files directly for effortless beautification. Once you have generated the final code, you can conveniently export it as a CSS file.
The core structures of the tool have undergone significant improvements, enhancing both functionality and performance. As a result, you can expect to receive formatted CSS output at a much faster speed.
Promotional Ads